New analysis of smartphone battery use while browsing web sites has been undertaken by a team of researchers at Stanford University, California. For the research the team used Android smartphones, so if you use a different mobile OS or even a different version of Android these figures might also be different for you.
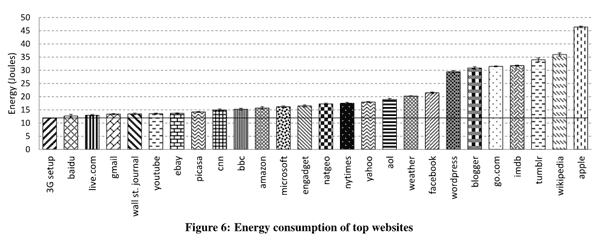
The Stanford team measured the energy use of the smartphone while browsing most of the popular sites we all use in our day to day lives including: Gmail, Picasa, eBay, CNN, BBC, Amazon, Microsoft, Yahoo, Facebook, IMDB, Wikipedia and Apple. When measuring the baseline the team set up a 3G connection on the phone and transferred a small amount of data that would require no rendering. This baseline energy use was roughly 12 joules, you can see the line below. The best behaved sites didn’t use much more energy than that to load and display their pages/graphics.

Graph of popular (mobile) web pages and their energy use
In the above graph there are some companies that do not have a mobile version of their home page so the full fat version of the page is loaded in the Android browser. These sites were: Apple, Tumblr, Blogger and Wordpress. Indeed they are some of the worst offenders but also rubbing shoulders with them were Wikipedia, IMDB and Go.com.
Looking into why some pages used more of your precious battery to load than others, the Stanford team broke down web pages into their component parts and tried to create optimisations for rendering on the mobile phone.
Rendering energy is used by:
- Images; JPG, PNG, GIF rendering
- Javascript processing
- CSS processing
- HTML loading
Interestingly Android browser image rendering used consistently less energy with JPGs. More energy could be saved if images above approx 160 pixels in dimension were offloaded to a proxy server to scale before hitting the phone. See page 48 of the published article.
Javascript optimisations could make quite a difference to energy use. The team managed to optimise the javascript in the Wikipedia site to save 30 per cent of the energy used. For Apple.com one of the major drains on battery were the large images and also the CSS files (5 of them). The researchers created a modified Apple page which looked and behaved the same on mobile using a single CSS file which used 5 joules of energy to render rather than 12 joules it previously expended.
The Stanford team concluded that their work shows developers how to implement energy efficient websites. “While web pages are often optimized for speed and beauty, little attention is given to the amount of power needed to download and render the page. We presented an experimental framework for measuring the power consumption of web pages, including specific components on the page. Our approach gives another dimension for evaluating mobile web sites and helps web developers build more energy efficient sites.”
While Apple shunned Adobe Flash for its energy use and instability it’s interesting to see Apple.com at the top of the energy use pile. Previous energy use research showed users what they already thought was true – that banner ad supported free apps eat up your battery. For example the ads enabled in Angry Birds added 20 per cent to the game energy use total. The worst app offender researchers found had a ratio of core app to advertising energy use of 25 per cent to 75 percent!