Adobe has unveiled a new suite of web development tools which it calls Edge Tools and Services. The unveiling took place at Adobe’s first Create the Web event in San Francisco, the first leg of a “roadshow” which will also take in London on 2nd October, before rolling along to Tokyo and Sydney. Edge Tools and Services is a suite that is intended to help web designers and developers build “a beautiful, modern web” based upon HTML, CSS, and JavaScript web standards. The suite will help developers make flashy interactive HTML sites without Flash.
The beta of Edge, a component of the new suite now called Edge Animate, has been downloaded by over half a million people since July 2011. Since that time it has been through seven updates. The Edge suite as it stands consists of seven components including Edge Animate.

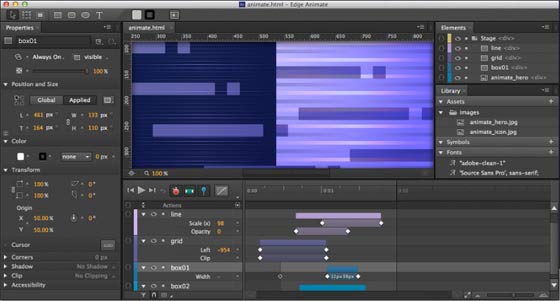
Adobe Edge Animate
Adobe Edge Tools and Services suite elements
- Edge Animate
Is used to “create interactive and animated content using HTML, CSS, and JavaScript.” - Edge Reflow
“Create responsive layouts and visuals with standards-based CSS. Edge Reflow offers an HTML-based design surface, enabling web designers to accurately and confidently realize their visions throughout design and development.” Edge Reflow was shown at the Create the Web event but isn’t available to end users yet, not even in preview form. - Edge Code
“Code content and applications with HTML, CSS, and JavaScript using Edge Code preview, a distribution of the Brackets open source project.” This editor is still in preview so remains available as a free download for end users without subscriptions to try. - Edge Inspect
“Preview and inspect your web designs on mobile devices. With Edge Inspect, work more efficiently using synchronous browsing and remote inspection, and grab screenshots from all connected devices with a single button click.” - Edge Web Fonts
This is a free “vast web font library” with contributions from Adobe, Google and other sources. Powered by Adobe Typekit. - Adobe Typekit
Provides an interface for searching and purchasing commercial premium fonts for use on the web. - PhoneGap Build
Allows web developers to “build great mobile apps” by re-purposing existing HTML, CSS, and JavaScript code. Helping to develop app-store ready apps targeted at “iOS, Android, Windows Phone Blackberry, webOS, and Symbian devices”

Subscribers to Adobe Creative Cloud, which has a $49.99 per month membership fee, can use the new Edge Tools and Services suite for free as part of that package. There are some tools within the suite that are available as stand-alone products/subscriptions too, for instance Edge Animate alone is $499 to buy or $14.99 per month. Edge Inspect standalone is $9.99 per month, PhoneGap Build is $9.99 per month and Typekit costs $49.99 per year.