Mozilla released its Firefox Quantum overhaul a little under a year ago. The update was claimed to make Firefox twice as fast as previous releases and a third more energy efficient compared to Google Chrome. Coinciding with these under-the-hood changes, Mozilla implemented a new "beautiful, intelligent design" with new shortcuts and functionality, and powerful privacy features too. However, a key piece of the 'Quantum' technology wasn't ready for prime-time, a tech dubbed 'WebRender'.

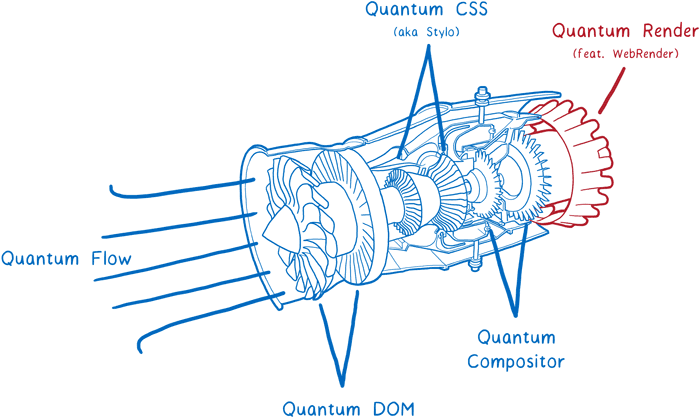
A few days ago Mozilla released a Firefox Nightly for Windows 10 with WebRender enabled by default for (non-laptop) Nvidia users. Mozilla developer Jeff Muizelaar noted that WebRender delivers "a rewrite of much the graphics backend in Firefox". It is said to be an extremely fast renederer and will display your web pages and web apps at "a silky smooth 60 frames per second (FPS) or better no matter how big the display is or how much of the page is changing from frame to frame".
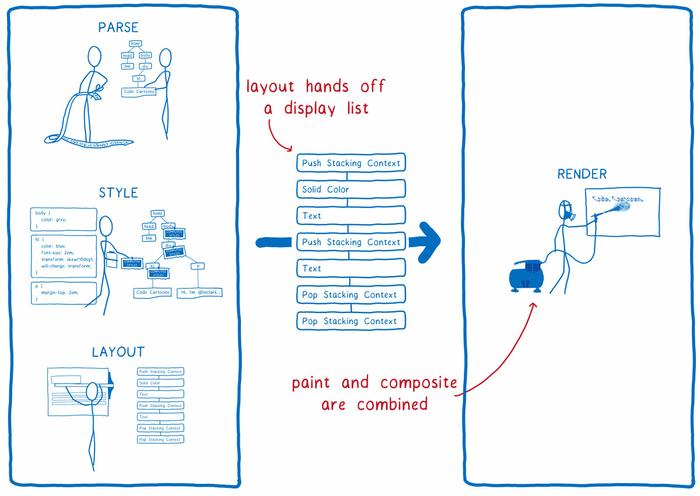
click to zoom
Mozilla explains that while browsing the web and running web apps a user's GPU typically has very little else to do and thus its resources are wasted as it is specifically designed to render graphics quickly. Because it "can be hard to move painting to the GPU," most multi-platform browsers have stuck to using the CPU to do this task. Mozilla uses the GPU "like a game engine" using the extreme parallelism of this type of processor and its (typically) thousands of cores. You can read in depth about the technical side of WebRender here.
Last year with the first public release of Quantum, Mozilla said that WebRender will prepare its browser for the new wave of high-resolution 4K displays. It will also be useful for Mozilla's work with WebVR - aiming for 2x 90fps at 4K resolution.
Google Chrome 70 Beta intros Shape Detection API
Google Chrome 70 Beta comes with some interesting new technologies like Shape Detection, Web Authentication and more. The Shape Detection API is actually a collection of three API functions; the Face Detection API, Barcode Detection API and Text Detection API. These can be used by web developers for the obvious tasks - working on an input image for face, barcode or text recognition and passing it to the browser. The face recognition is a step towards face-based security.

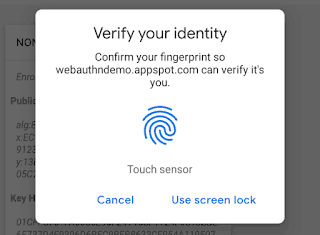
Meanwhile the Web Authentication API update supports a PublicKeyCredential type, which "allows web applications to create and use strong, cryptographically attested and application-scoped credentials to strongly authenticate users." Another update to this API allows for the use of biometric sensors in your mobile (fingerprint/TouchID) rather than a password.